페이지 레이아웃
- 화면을 나누는 방법
- 수직분할: 콘텐츠가 가로로 배치됨
- 수평분할: 콘텐츠가 세로로 배치됨
- css로 화면을 구분할 때는 수직분할, 수평분할 순서대로 적용
- Flexbox로 레이아웃 잡기
- 박스를 유연하게 조절
- HTML은 트리구조라서 자식 요소를 변경하고 싶을 때는 부모 요소에서 설정
- 부모 요소에 적용하는 속성: display: flex, flex-direction(가로정렬이 기본), flex-wrap(줄 바꿈 설정), justify-content(축 수평 방향 정렬), align-items(축 수직 방향 정렬)
- 자식 요소에 적용하는 속성: flex 속성의 값- flex: <grow> <shrink> <basis>
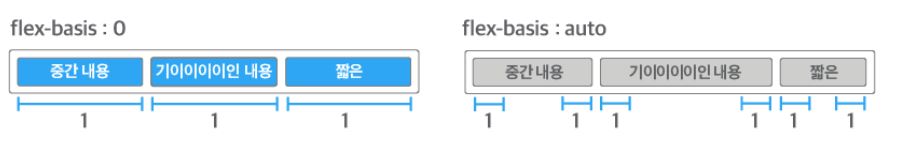
- flex-basis 속성에 0값을 주면 absolute flex item이 돼 상위 flex container를 기준으로 크기가 결정됨
- flex-basis 속성을 auto로 설정하면 relative flex item 이 되어 콘텐츠의 크기를 기준으로 크기가 결정됨

사진 참고 https://d2.naver.com/helloworld/8540176
'부트캠프 기록 > Section1' 카테고리의 다른 글
| [Git]기초 / 6일차 기록 (0) | 2022.09.01 |
|---|---|
| [Linux]기초 / 5일차 기록 (0) | 2022.08.28 |
| [Publishing]HTML, CSS / 4일차 기록 (0) | 2022.08.26 |
| [Publishing]HTML, CSS / 2일차 기록 (0) | 2022.08.24 |
| [Development]기초/ 1일차 기록 (0) | 2022.08.23 |